The specialty of this widget is, its the official version of facebook like box. And today I'll teach you how can you setup this widget in your blogger blog just in 5 minutes.
Feeling excited? You should be, cause I'm not only sharing the piece of code with you guys. I'm gonna teach you the technique. So that you don't need to do google for this in future use.
Feature of this widget:
As I told, this is the official version of facebook like box. So here is no custom CSS code or anything else. All here is will come from facebook. We know that blog loading time is a great SEO fact and if you really conscious about your blog load time then I'll suggest you; not to use any custom facebook like box. Users and search engines both loves fast loading blog. And this is the main feature of this widget.How to add facebook like box in blogger:
This is not gonna too hard. You can add a official facebook like box in your blogger blog just in 5 minutes with 2 installing steps.Step A(Getting Code):
- Go to: https://developers.facebook.com/docs/plugins/like-box-for-pages
- Here you find official facebook like box customization page. Options here: *Facebook Page URL, *Width, *Height and *Color Scheme. You need to fill up all that require field with your requirement. [I'm describing details in below]
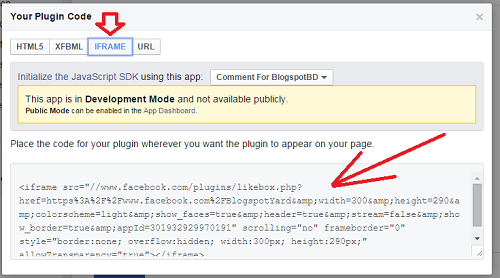
- If everything is set click the Get Code button and select IFRAME tab to get the iframe code and copy it.
Like box customization:
For your better understanding of step 2 read the point below and match with image's marked number.
- Number 1: input your facebook page url here.
- Number 2: input the width pixel of your like box. Depends on where you want to put the box.
- Number 3: input the height pixel of your like box. Depends on where you want to use the box.
- Number 4: you can choose 2 type of color scheme for your like box. Choose between light and dark from dropdown menu. With this customization, Step A (Getting Code) ends here. Now we will move to Step B (Widget Setting Up).
Step B (Widget Setting Up):
- Log-in to your blogger account choose Layout from dropdown menu, click Add Widget and select HTML/JavaScript.
- Give a tittle like; Connect with us, like us bla..bla..bla if you wish. Then in the content field paste the IFRAME code you copied from facebook in step A number 3.
- Finally click the orange Save button.
This is it your facebook like box is all set and gone live with your blog. Make a visit to your blog to see the live version of your facebook like box.
Look friends, this is my new blog about blogging and SEO. Here I�m sharing blogger tricks, templates, widgets and SEO tricks. In every post of this blog I tried my best to make the post better understanding with maximum screenshot. So I hope that you will find every post of this blog very friendly. So my request is, if this blog really helped you a little please consider 10 seconds to share share this post in your social profile.
Thanks for reading.
What's Related ?
- Map godaddy domain with easiest way.
- Floating share button for your blogger blog.
- Flying twitter bird widget for blogger.
- Mashable social widget for blogger.
- Using instruction of symphony tools.